常规
聊天后调查页面是在聊天后调查功能已启用的情况下,访客点击“满意度调查”按钮或关闭聊天窗口后看到的屏幕。
调查填写完后,调查结果将添加到聊天结束后自动发送的聊天副本中。请查看聊天副本尾部中的Post Chat Survey(聊天后调查)部分。

聊天后调查页面
启用 / 禁用聊天后调查
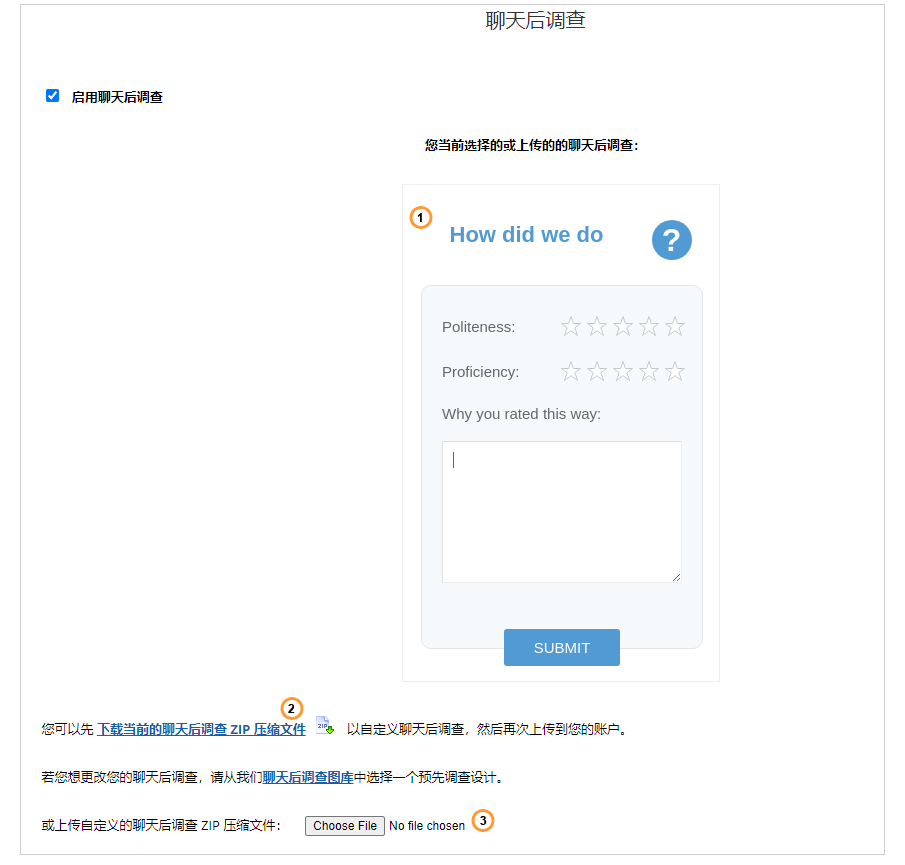
您可以通过您账户控制面板中的账户设置/聊天后调查页面上的(1)复选框启用或禁用聊天后调查功能。
How to disable post chat survey
预定义调查主题
我们提供一组预定义调查主题。这些主题只可以使用于典型的弹窗通讯软件。每一个主题含有三个问题:
•Politeness(礼貌)(1分~5分)
•Proficiency(专业性)(1分~5分)
•Comments(评论) (文本字段)

聊天后调查图库
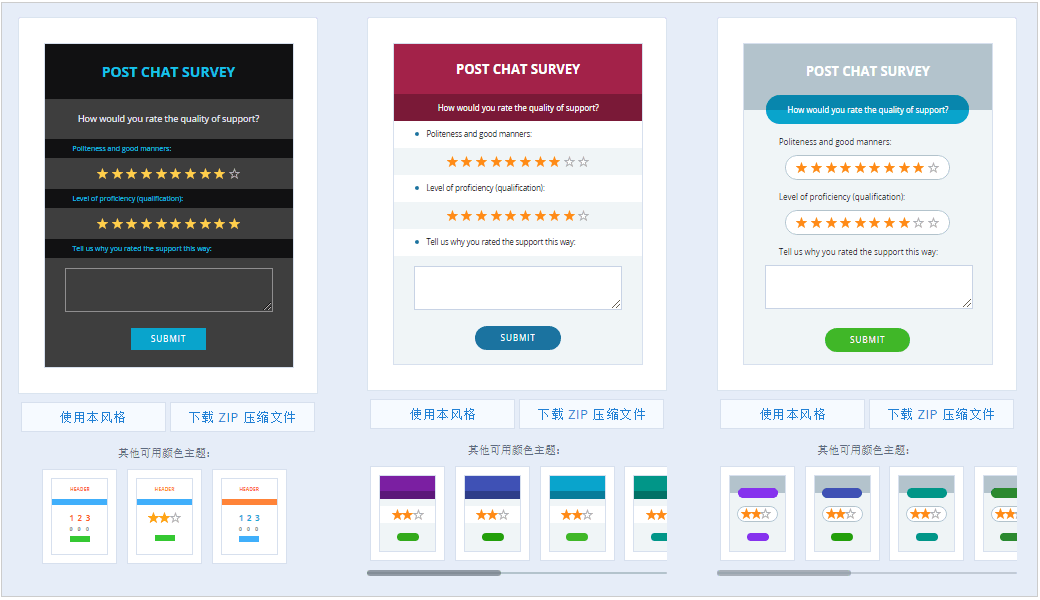
上述主题均可以改变外观风格或下载编辑以添加自定义设计。若要选择图库中的一个主题,请执行以下步骤:
1.在控制面板中打开账户设置/聊天后调查页面
2.点击页面上的“聊天后调查图库”链接打开图库
3.选择所需的调查主题并选择其主题颜色
4.点击调查后再击下面的“使用本风格”按钮
5.点击账户设置/聊天后调查页面上的“保存”按钮
请注意! 如果您将自定义的聊天后调查与经典聊天窗口一起使用,那么如果切换到现代聊天窗口,它将不起作用。 在切换到新式聊天窗口之前,请下载聊天后调查主题,切换后您需要编辑可用于新式聊天窗口的调查主题。 您可以使用旧主题中的 HTML 内容并将其粘贴到新主题中。
调查自定义
调查文件格式为HTML,可以完全自定义,包括添加/编辑/删除问题,指定满分分数,更改背景、窗口尺寸等等。
若要自定义调查,请执行以下步骤:
1.打开账户控制面板中的账户设置/聊天后调查页面
2.下载想要自定义的调查
a.在聊天后调查页面上点击“下载当前的聊天后调查 ZIP 压缩文件”链接(2)。若果您曾经对调查进行了更改并希望保存已存在的修正部分,我们推荐采用此链接下载调查文件
b.点击“聊天后调查图库”链接从图库中下载调查文件页面上的
3.将调查文件从压缩文件中解压
4.编辑所需文件
5.重新将文件添加到压缩文件
6.将压缩文件上传到(3)账号控制面板中的账户设置/聊天后调查页面上
请注意!
•请保持现有的文件名及文件夹结构
•即便有些压缩文件中的文件对您没有用,也千万不要删除任何压缩文件中的文件
如何更改调查表
所有问题正文、分数级差、标题等,都是在调查的主页post-chat-survey-form.html中指定的。若要更改调查问题,请编辑其HTML源代码。
例:
您需要将另一个 DIV 添加到以下部分:
<div class="row-rating vertical-align-wrapper">
<div class="rating-label vertical-align">Politeness:</div>
<div class="rating-box" id="Politeness">
<input id="rating1-5" type="radio" name="Politeness" value="5">
<label for="rating1-5">5</label>
<input id="rating1-4" type="radio" name="Politeness" value="4">
<label for="rating1-4">4</label>
<input id="rating1-3" type="radio" name="Politeness" value="3">
<label for="rating1-3">3</label>
<input id="rating1-2" type="radio" name="Politeness" value="2">
<label for="rating1-2">2</label>
<input id="rating1-1" type="radio" name="Politeness" value="1">
<label for="rating1-1">1</label>
</div>
</div>
<div class="row-rating vertical-align-wrapper">
<div class="rating-label vertical-align">Proficiency:</div>
<div class="rating-box" id="Proficiency">
<input id="rating2-5" type="radio" name="Proficiency" value="5">
<label for="rating2-5">5</label>
<input id="rating2-4" type="radio" name="Proficiency" value="4">
<label for="rating2-4">4</label>
<input id="rating2-3" type="radio" name="Proficiency" value="3">
<label for="rating2-3">3</label>
<input id="rating2-2" type="radio" name="Proficiency" value="2">
<label for="rating2-2">2</label>
<input id="rating2-1" type="radio" name="Proficiency" value="1">
<label for="rating2-1">1</label>
</div>
</div>
要添加另一个评级,您需要:
1.更改“评级标签”div 中的标题
2.更改“评级框”div 中的 id
3.更改输入标题
<div class="row-rating vertical-align-wrapper">
<div class="rating-label vertical-align">Speed of solving my issue:</div>
<div class="rating-box" id="Speed">
<input id="rating3-5" type="radio" name="Speed" value="5">
<label for="rating3-5">5</label>
<input id="rating3-4" type="radio" name="Speed" value="4">
<label for="rating3-4">4</label>
<input id="rating3-3" type="radio" name="Speed" value="3">
<label for="rating3-3">3</label>
<input id="rating3-2" type="radio" name="Speed" value="2">
<label for="rating3-2">2</label>
<input id="rating3-1" type="radio" name="Speed" value="1">
<label for="rating3-1">1</label>
</div>
</div>
若要翻译调查的内容,请翻译post-chat-survey-confirmation.html和post-chat-survey-form.html文件中所有相关文字。
此外,若要翻译成像中文那样的含有拉丁字母之外字符的语言,请执行以下步骤:
1.使用第三方工具将所需的文字转换为Unicode代码。
2.在<head> </head>标签里添加<META http-equiv="Content-Type" content="text/html; charset=utf-8">。
可能出现的问题
文件丢失或压缩文件结构无效
压缩文件的正确结果如下:
•images(包含所需图片的文件夹)
•post-chat-survey-confirmation.html(方可提交调查之后可以看到的页面)
•post-chat-survey-form.html(调查主页)
•thumbnail.gif(预定义的调查主题略)
•window-features(可以指定窗口尺寸大小、位置、大小调整、滚动条、工具栏、状态栏等调查窗口属性的文本文件)
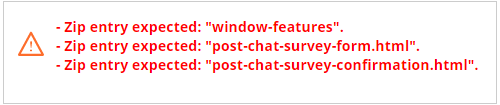
上传调查文件到账户之后系统将自动验证压缩文件结构。如果发现缺少的文件,您将收到以下错误信息:

调查中未找到所需文件
可能的原因:
•必要的文件已被删除或重命名
•由于文件夹结构已更改,无法找到需要的文件,比如压缩文件的文件夹结构添加了新的层次
文件格式无效
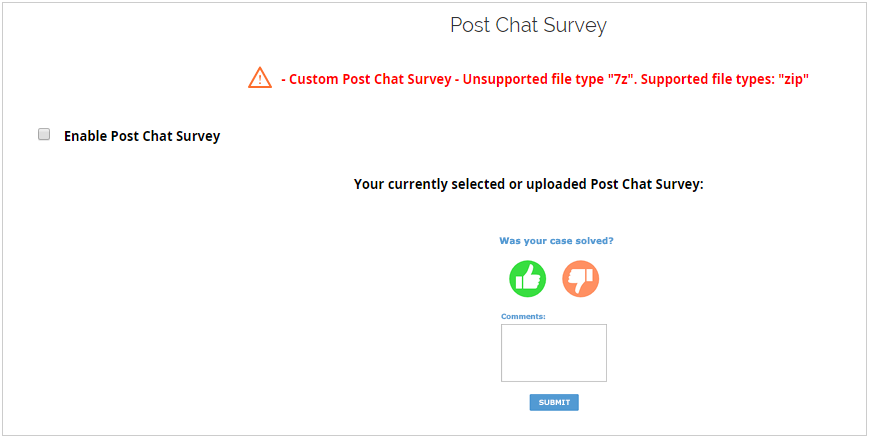
系统直接受ZIP压缩文件。如果试图上传不同格式的文件,您将收到以下错误信息:

尝试上传不受支持类型的文件

尝试上传类型不受支持的文件
文件过长
聊天后调查文件最大文件大小为65KB(65536字节)。超过该限制的文件将不会上传。

尝试上传大于 65 KB 的文件