|
<< 点击以显示目录 >> 系统设定及自定义 > 控制面板 > 使用聊天按钮代码 > 标准代码 > 概览 |
常规
聊天按钮代码是为让我们的系统与您的网站融合对接而用的。
聊天按钮代码
•显示聊天图标或文本聊天链接
•监控网站
不管您的网站是如何生成的,它都可以使用聊天按钮代码。唯一的需求就是在生成的HTML中(右击您的网页,然后点击View Source)代码应该跟我们网站提供的一样显示。
聊天按钮代码是在您的网站的源码 <body> </body> 里面插入的。
聊天图标
您可以从我们的图库中选择聊天图标。您也可以在您账户上传自己的图标或使用在您网络服务器存储的图标。
文本聊天链接
文本聊天链接可以使用纯文本或 HTML 格式文本。
监控
支持监控功能的代码需要插入在每个您想要监控的网页。 我们的系统只收到关于使用监控代码的网页信息。
到一个网页添加几个聊天按钮代码
要在页面上放置多个聊天按钮,您需要执行以下操作:

添加多个聊天按钮或链接
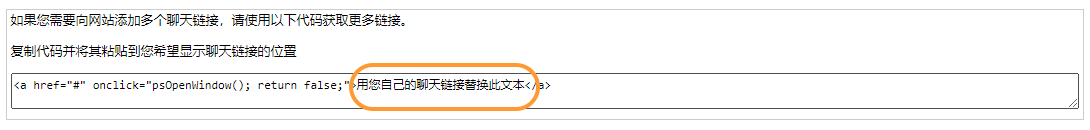
1.将聊天按钮代码插入您的网站
2.将“用您自己的聊天链接替换此文本”文本替换为您的自定义聊天链接文本或聊天图片
3.复制上面屏幕截图中显示的代码。 此代码可用于所有包含 Javascript 的代码。 请注意! onclick 功能中 PS 后的 ID 应与添加到您网站的聊天按钮代码中的 ID 相同。 在屏幕截图的代码中,以下代码段 pskHwYow() 包含 ID“kHwY”。 如果此代码中的 ID 和主聊天按钮代码中的 ID 不同,则您放置到网站的链接将不起作用。
代码的概览
为了添加聊天按钮代码到您的网站,请在您的 帐户控制面板 / 聊天按钮代码页面 复制代码。我们有用于不同目的的几个代码。
|
显示帐户控制面板中设置的聊天图标 |
显示在您服务器存储的聊天图标 |
显示文本聊天链接 |
支持监控,聊天邀请的功能 |
支持从您的网站到操作员的信息传递 |
支持离线聊天图标(文本聊天链接)的行为 (重定向与隐藏) |
可以托管在您的域上 |
带可上传在线 / 离线图像的全功能聊天按钮代码 |
是 |
否 |
否 |
是 |
否 |
是 |
否 |
在不同网页上显示不同图像的图形聊天按钮代码 |
否 |
是 |
否 |
是 |
否 |
是 |
否 |
文本聊天链接代码 |
否 |
否 |
是, 支持基本HTML格式 |
是 |
否 |
是 |
否 |
将信息从您的网站脚本传递给操作员 |
是 |
否 |
否 |
是 |
是 |
是 |
否 |
用于电子邮件的聊天按钮或链接 |
是, 支持基本HTML格式 |
否 |
是, 如果text格式启用 |
否 |
否 |
否 |
否 |
无脚本聊天按钮代码 |
是 |
否 |
否 |
否 |
否 |
否 |
否 |
访客监视隐藏代码 |
否 |
否 |
否 |
是 |
否 |
否 |
否 |
Wix 网站的聊天按钮代码 |
是 |
否 |
否 |
是 |
否 |
是 |
否 |
直接链接到您的聊天窗口/二维码 |
否 |
否 |
是,如果集成到 HTML 代码中 |
否 |
否 |
否 |
否 |
Pure JavaScript 聊天按钮代码 |
是 |
否 |
否 |
是 |
否 |
是 |
否 |
在您的域上托管的聊天页面 |
否 |
否 |
是,如果集成到 HTML 代码中 |
否 |
否 |
否 |
是 |
标准聊天代码的功能
带有可上传在线/离线图像的全功能聊天按钮代码将显示为带有在线或离线图像的图形按钮,您可以上传或从我们的图库中选择。 它允许您监控网站访问者并发起主动聊天。
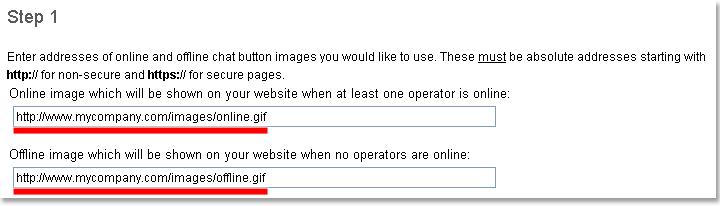
在不同网站页面上使用不同图像的图形聊天按钮代码类似于全功能聊天按钮代码,但允许您在网站的不同页面上使用多个不同的聊天按钮图像。 在这种情况下,您需要将聊天按钮图像存储在 Web 服务器上,并在代码页上提供它们的 URL。 代码将自动重新生成以包含 URL。

自定义聊天图像 URL 的字段
请注意! 若您需要为安全页面生成代码,您应该在安全位置存储您的图片和提供以 https 为开头的链接。
文本聊天链接代码 有跟带可上传在线/离线图像的全功能聊天按钮代码一样的功能。但是它以文本在线客服链接的形式出现在您的网站的页面。您可以输入任何想要的文本在代码页面。相应的代码将自动重新生成。为了更改链接的外观,您还可以添加基本的HTML标记。

HTML格式文本聊天链接代码
将信息从您的网站脚本传递给操作员 的代码让您把关于访客的信息从您网页传递给在线操作员。这种信息可以包括客户ID或账户名,也可以包括任何您服务器或网站关于访客知道的其他信息。它也支持带可上传在线/离线图像的全功能聊天按钮代码的信息。
用于电子邮件的聊天按钮或链接 的代码让您的电子邮件收件人直接从电子邮件与您聊天。 这个代码不包含脚本,所以也不支持网站监控与聊天邀请的功能。 启用这个代码时,访客聊天窗口的尺寸取决于浏览器的设置。
有代码的两个形式 - 聊天 文本链接 和 HTML代码。HTML 显示在线 / 离线按钮,取决于访客打开邮件时操作员是什么状态。
无脚本聊天按钮代码 - 是用于禁止使用脚本的网站代码。这个代码不包含脚本,所以也不支持网站监控与聊天邀请。它显示在线 / 离线按钮,取决于访客浏览网页时操作员是什么状态。使用这个代码时,访客聊天窗口的尺寸取决于浏览器的设置。 若您想控制方可聊天窗口的外观或按时更新聊天按钮图标,请在我们的在线客服系统与我们联系或发电子邮件。
访客监视隐藏代码 若您想监控您网站的访客或邀请他们聊天,可是不想聊天按钮出现在您的网页,请使用这个代码。
Facebook 页面的聊天按钮代码 可以添加在 Facebook 粉丝页面上。添加代码的说明书是在代码的网页提供的。 此外,若您想用按钮打开聊天标签页前收到点赞,您可以在Facebook 编辑设置 为个别标签页启用扇形闸门 (Enable Fangate)。
用于 Flash 网站的聊天按钮代码 - 这个代码是为了与Flash网站对接融合而使用。它有限制如下:
•聊天按钮切换在线与离线状态的功能
•重定向您的访客或隐藏聊天按钮(离线时),只显示“留言表单字段”
•实时访客监控 – 为了启用这个功能,请在您网站的HTML源码添加访客监视隐藏代码
•直接从帐户控制面板控制聊天窗口的的尺寸。您应该在以下显示的代码中更换"width"(宽度) 和 "height"(高度) 样式属性。
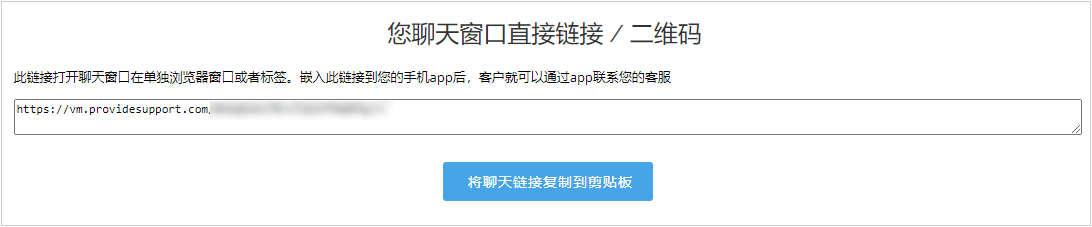
您聊天窗口直接链接到您的聊天窗口/二维码 - 如果您想将聊天与移动应用程序或软件集成,可以使用此链接。 这是一个简单的链接,可在单独的浏览器选项卡或窗口中打开聊天窗口。
How to get chat window link

聊天窗口直接链接
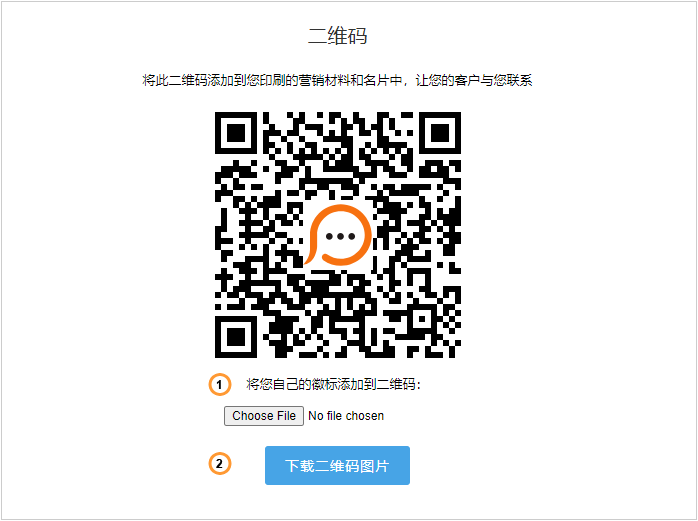
二维码 - 您可以向客户提供聊天链接的二维码,以便他们可以通过扫描该代码与您联系。 您可以将该代码添加到印刷的营销材料和名片中。 您还可以将您的公司徽标添加到二维码中。

实时聊天链接的二维码
1.要上传您的公司徽标,请将其保存在您的计算机上,单击“选择文件”按钮并选择您的徽标文件
2.要下载带有二维码的图像,请单击“下载二维码图像”按钮。 图像将以 .png 格式下载
Pure JavaScript 聊天按钮代码 - 创建此代码是为了与限制自定义 HTML 代码的 CMS 和标签管理系统集成。 该代码功能齐全,支持监控和主动聊天邀请。 请注意! 仅当启用现代聊天窗口类型时才能使用它。
在您的域上托管聊天页面 - 可以为您的帐户生成实时聊天 HTML 页面并使用您的网站文件托管。 您可以在网站或应用程序中希望显示聊天按钮的任何位置添加指向此页面的链接。 聊天窗口将全屏打开并支持所有聊天功能。

用于实时聊天的 HTML 页面