|
<< 点击以显示目录 >>
3dcart Integration |
How to start
To start integration you need to have an account in Provide Support Live Chat system. If you are an existing user, please log into your account Control Panel on Provide Support website and log into it with your credentials. If you have not had a chance to create an account yet, please register it here and start using your free 10-day fully functional trial.
Provide Support and 3dcart integration
Integration is quite simple and straightforward. The best option for the chat button is appearing in a fixed vertical position like on Provide Support website. To proceed with integration, please follow the below instruction:
1.In your Provide Support account Control Panel, please follow My Account / Account Settings / Images page and select a set of vertical images for your chat buttons. You can take a look at the available Live Chat buttons in our gallery.
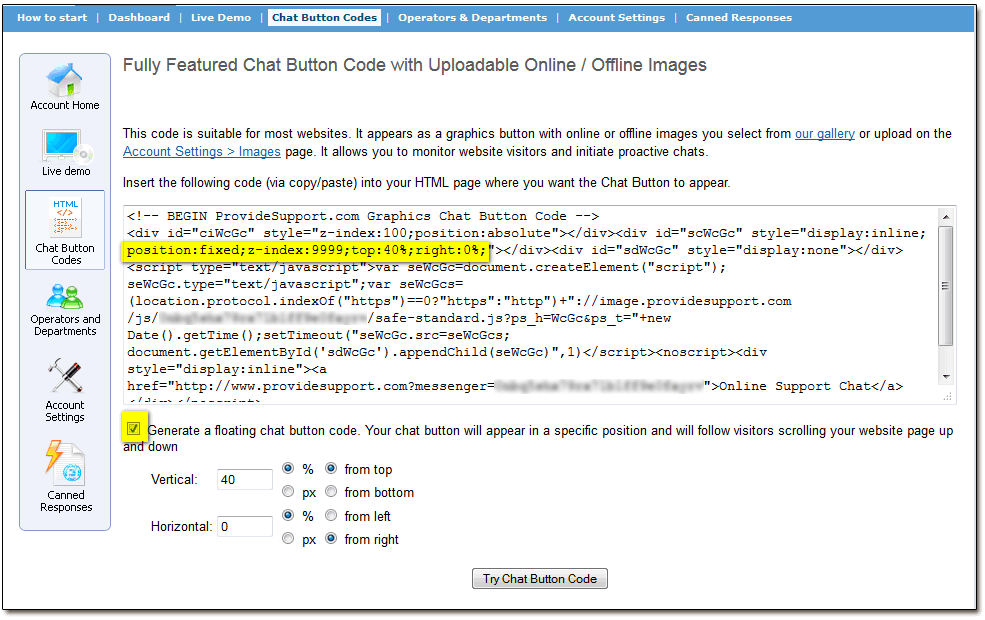
2.Follow to My Account / Chat Button Codes page and choose there 'Fully Featured Chat Button Code with Uploadable Online / Offline Images' then check 'Generate a floating chat button code' and specify vertical and horizontal position for your chat button. On the example the chat button is set to appear approximately in the middle of the screen tied to the right side of it.

Chat Button Code for Fixed Position
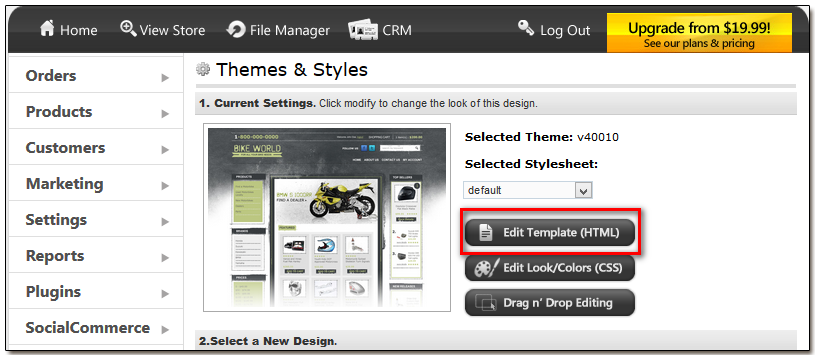
3.In your 3dcart admin follow Settings / Design / Themes and Styles and click 'Edit Template (HTML)' there:

Editing 3dcart HTML Template
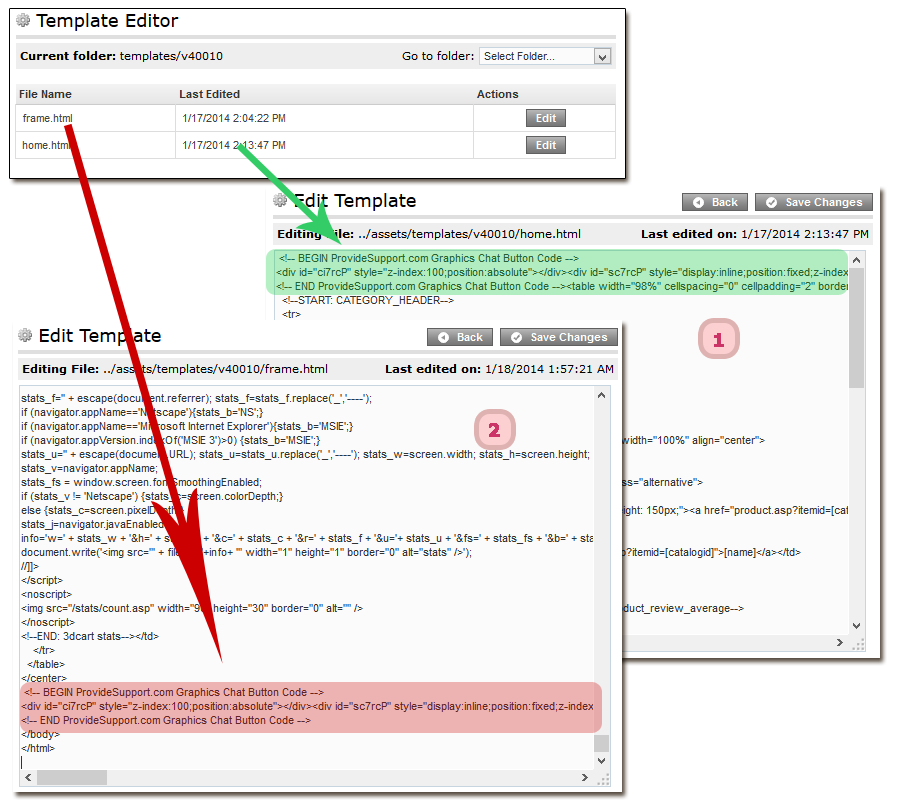
4.In the Template Editor you'd need to insert the code for chat button which you generated on Step 2 to your home.html and frame.html. When you add the chat button code to home.html your chat button will be displayed only on your home page. Thus if you would like to show chat button on other pages, please add the code to frame.html too. It does not matter where you insert the code in home.html file. However, for frame.html we recommend adding it before closing </body> tag.

Editing HTML source of 3dcart templates
1. home.html file editing
2. frame.html file editing
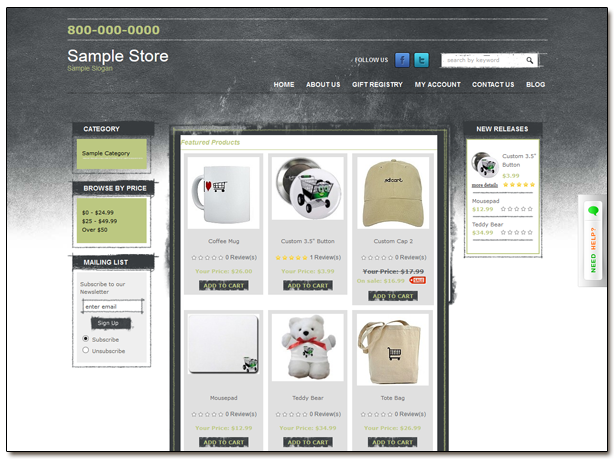
5.Once you have inserted the codes, click 'Save Changes' button. The chat button on your website will look like this:

Live Chat Button on 3dcart website
How to start assisting website visitors
You have placed the chat button to your website and now you are ready to start helping your customers in real time. For this purpose, please download and install the operator console application, which can be used for chatting with website visitors. You can continue customizing your live chat tool look and feel from your account Control Panel, where you can upload your Company logo, add agent picture, edit pre-chat and leave a message form fields and make other different customizations.